11.Vue应用
goer ... 2022-01-06 大约 1 分钟
# vue 面终端应用
cli命令行 (咱们可以会出现很多问题) 下面解决
uni-app和Hbuilderx,面终端开发vue应用 框架 和 ide
// 直接新建 -- 项目 -- uniapp
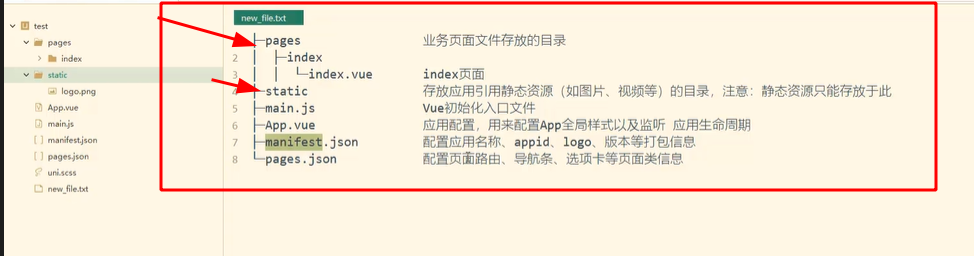
// 目录结构
1
2
2

// 打包 发行
发行,-- 网站 或H5 -- 找到打包文件 -- 部署到域名下
1
2
2
// 1. less插件
// 2. 新建 less文件
@base:#008c8c; //变量
.box{
color: @base;
font-size: 30px;
}
// 引入less
<style lang="less">
@import "../../test.less";
</style>
// 一定要加 lang="less"
// 注意路径
// 结束 分号 ;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# uniapp
移动端ui框架 uniapp (opens new window)
// 多去 查看官方文档
1
组件之间传输数据
// 定义新组件 new.vue
<template>
<div class="box">
<h2>{{title}}</h2>
<p>{{content}}</p>
</div>
</template>
<script>
export default{
name:'new',
props:{
'title':{
type:String,
default:''
},
'content':{
type:String,
default:''
}
}
}
</script>
<style>
</style>
重要
// props 传递属性 type:类型 default:默认值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
// 父组件引用 注册
<template>
<div id="app">
<New title="hello" content="hello world"></New>
</div>
</template>
<script>
import New from '@/components/new'
export default {
name: 'App',
components: {
New
}
}
</script>
<style>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
组件之间互相传递数据 -- 一定要会
// props 我们就可以父组件传值给子组件
props:{
'title':{
type:String,
default:''
},
'content':{
type:String,
default:''
}
},
//title content --> 传递的值
<New title="hello" content="hello world" @textsex="textsex"></New>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
// 子组件属性绑定
<h2 @click="sexf">{{title}}</h2>
methods:{
sexf(){
console.log(this.title)
this.$emit('textsex',this.title)
}
}
// $emit('绑定属性','值可以数组')
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
// 父组件 接受值
// 属性 绑定 值
<New title="hello" content="hello world" @textsex="textsex"></New>
//函数调用
methods: {
textsex: function(e) {
console.log(e)
},
},
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
over 这里的vue完了,但是却才入门 加油

